
Über mich
Seit mehreren Jahren entwickle und betreue ich Webanwendungen. Ich habe Erfahrung in der Entwicklung von Web-, Mobil- und Serveranwendungen.
Hier ist eine Liste der Technologien, mit denen ich täglich arbeite:
Information
- Lebenslauf
- Projekte
- Kontaktformular
Erfahrung
ePhilos AG
Anwendungsentwickler
08/2017 - Jetzt
Ich bin für die Entwicklung von E-Procurement-Lösungen verantwortlich. Die Hauptrichtungen der Arbeit: Entwicklung der Benutzeroberfläche, Entwicklung eines Serverteils der Anwendung, Design und Arbeit mit einer Datenbank.
Oschadbank
Support-Ingenieur
07/2013 - 02/2017
Ich habe in der IT-Supportabteilung der Bank gearbeitet. Zu meinen Aufgaben gehörten: Einrichten von Computern, Computernetzwerken und Netzwerkgeräten, Einrichten und Warten von Geldautomaten.
Bildung
Fachinformatiker - Anwendungsentwicklung
Europaschule Schulzentrum SII Utbremen
08/2017 - jetzt
Spezialist für Computersysteme und Netzwerke
Nationale Technische Universität von Winnytca
10/2012 - 04/2014
Master in Funktechnik
Nationale Technische Universität von Winnytca
09/2012 - 11/2013
Bachelor in Funktechnik
Nationale Technische Universität von Winnytca
09/2008 - 07/2012
zarva.pp.ua

Mein erstes Wordpress-Projekt. Dieses Projekt dient dazu, mich mit den Konzepten der Wordpress vertraut zu machen. In diesem Blog habe ich versucht, kleine Artikel ins Russische zu übersetzen. Leider existiert das Projekt nicht mehr. Dabei wurden folgende Technologien eingesetzt:
- HTML/CSS/JS/PHP
- Wordpress
- Docker
book.themarkz
 Dieses Projekt wurde für die Verwaltung von Lesezeichen gemacht, da das Drittprodukt, das ich vorher benutzt habe, anfing, mir zu missfallen.
Dabei wurden folgende Technologien eingesetzt:
Dieses Projekt wurde für die Verwaltung von Lesezeichen gemacht, da das Drittprodukt, das ich vorher benutzt habe, anfing, mir zu missfallen.
Dabei wurden folgende Technologien eingesetzt:
- ReactJS
- MaterialUI
- MongoDB
- Nodejs
- Gin-Gonic
- Docker
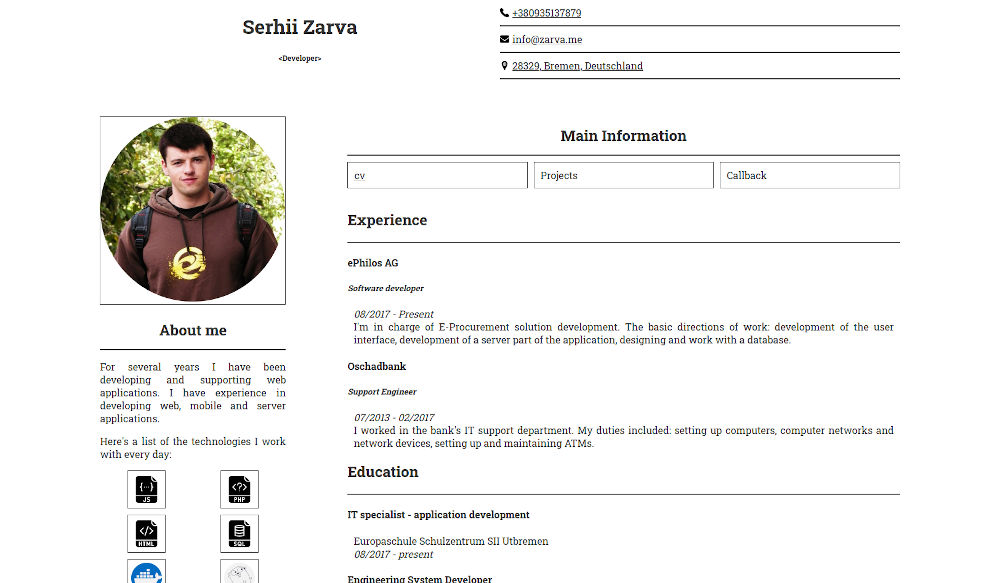
zarva.me
 Eigentlich diese Web-Seite, die als eine Visitenkarte gemacht wurde, und auch für die Bekanntschaft mit den Prinzipien der Arbeit der statischen Generatoren der Web-Seiten.
Dabei wurden folgende Technologien eingesetzt:
Eigentlich diese Web-Seite, die als eine Visitenkarte gemacht wurde, und auch für die Bekanntschaft mit den Prinzipien der Arbeit der statischen Generatoren der Web-Seiten.
Dabei wurden folgende Technologien eingesetzt:
- Hugo
- CSS-Grid
- Webpack
- Docker
Wenn Sie Fragen haben, können Sie Ihre Kontakte und die Frage unten hinterlassen. Ich werde mich dann mit Ihnen in Verbindung setzen.
ps: Wenn Sie Kommentare oder Verbesserungsvorschläge zu dieser Seite haben, finden Sie den Quellcode auf der Github.




