
About me
For several years I have been developing and supporting web applications. I have experience in developing web, mobile and server applications.
Here's a list of the technologies I work with every day:
Information
- Resume
- Projects
- Callback
Experience
ePhilos AG
Software developer
08/2017 - Present
I'm in charge of E-Procurement solution development. The basic directions of work: development of the user interface, development of a server part of the application, designing and work with a database.
Oschadbank
Support Engineer
07/2013 - 02/2017
I worked in the bank's IT support department. My duties included: setting up computers, computer networks and network devices, setting up and maintaining ATMs.
Education
IT specialist - application development
European School School Centre SII Utbremen
08/2017 - present
Specialist in computer Systems and networks
National Technical University of Winnytca
10/2012 - 04/2014
Master in radio technology
National Technical University of Winnytca
09/2012 - 11/2013
Bachelor in radio technology
National Technical University of Winnytca
09/2008 - 07/2012
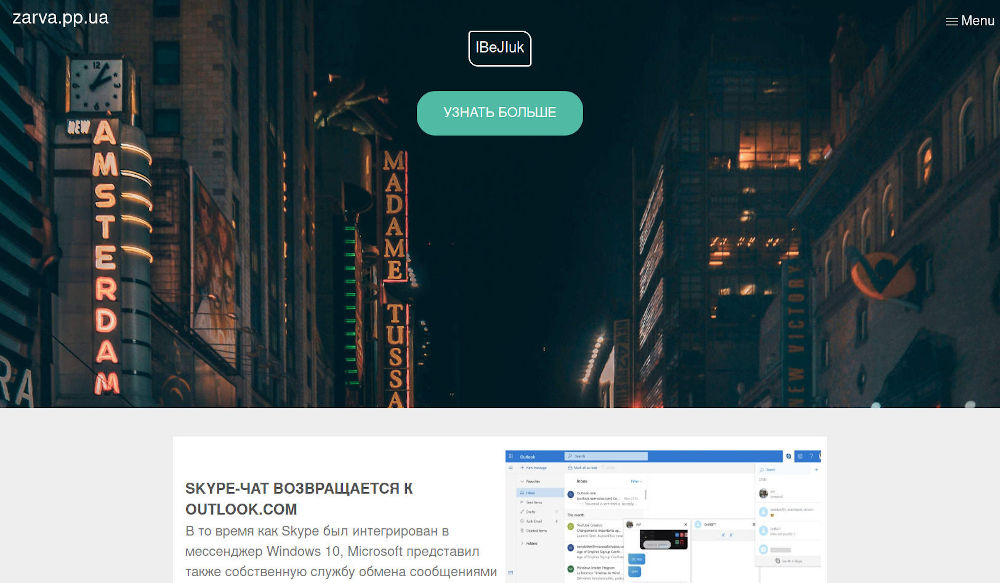
zarva.pp.ua

My first Wordpress project. This project is made to familiarize myself with the concepts of the vordpresse. In this blog, I tried to translate small articles into Russian. Unfortunately, the current project no longer exists. The following technologies were applied:
- HTML/CSS/JS/PHP
- Wordpress
- Docker
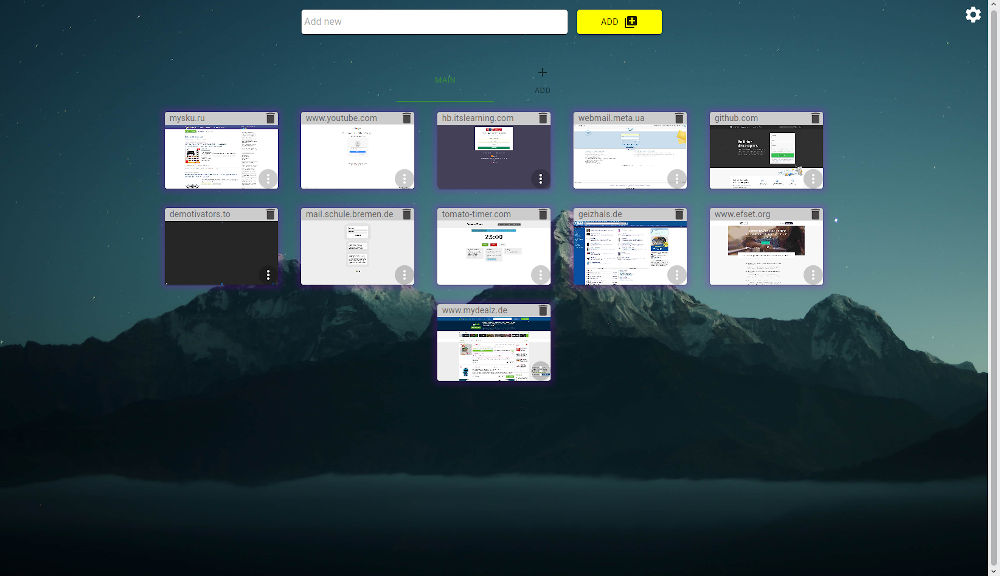
book.themarkz
 This project was made for bookmark management, as the third party product that I used before started to displease me.
The following technologies were applied:
This project was made for bookmark management, as the third party product that I used before started to displease me.
The following technologies were applied:
- ReactJS
- MaterialUI
- MongoDB
- Nodejs
- Gin-Gonic
- Docker
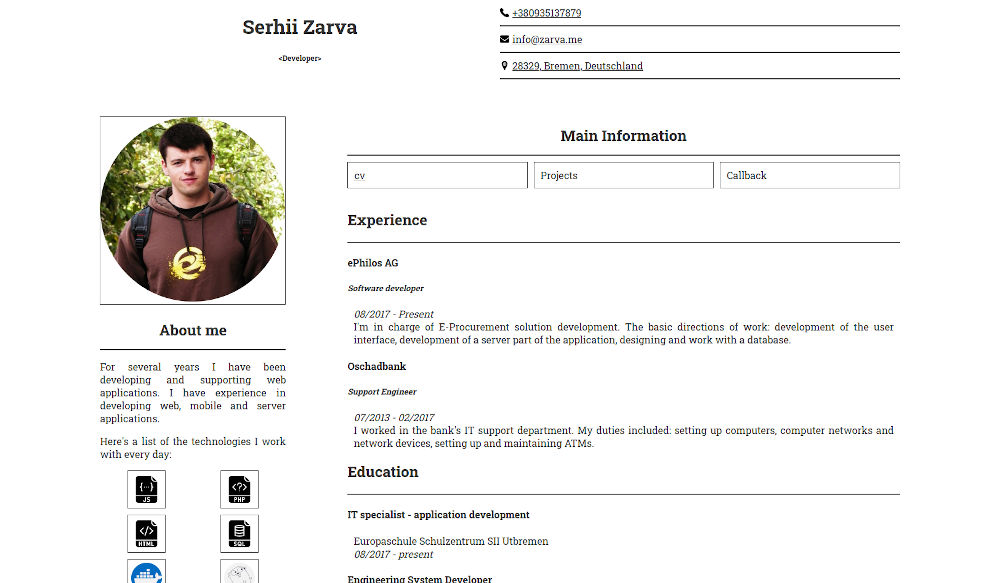
zarva.me
 Actually this web site which has been made as a business card, and also for acquaintance with principles of work of static generators of web sites.
The following technologies were applied:
Actually this web site which has been made as a business card, and also for acquaintance with principles of work of static generators of web sites.
The following technologies were applied:
- Hugo
- CSS-Grid
- Webpack
- Docker
If you have any questions, you can leave your contacts and the question below. I'll be sure to contact you.
ps: If you have any comments or suggestions for improvement of this site, the source code is on the Github.




